<pre> Tag vs<code> Tag Explained 🔥

When it comes to displaying text content on a web page, HTML provides us with several tools to ensure our text looks just the way we want it to. Two of these tools are the <pre> and <code> tags. These tags might seem a bit confusing at first, but fear not! In this beginner-friendly blog post, we'll demystify the <pre> and <code> tags and show you how to use them with examples.
<pre> Tag: Preformatted Text
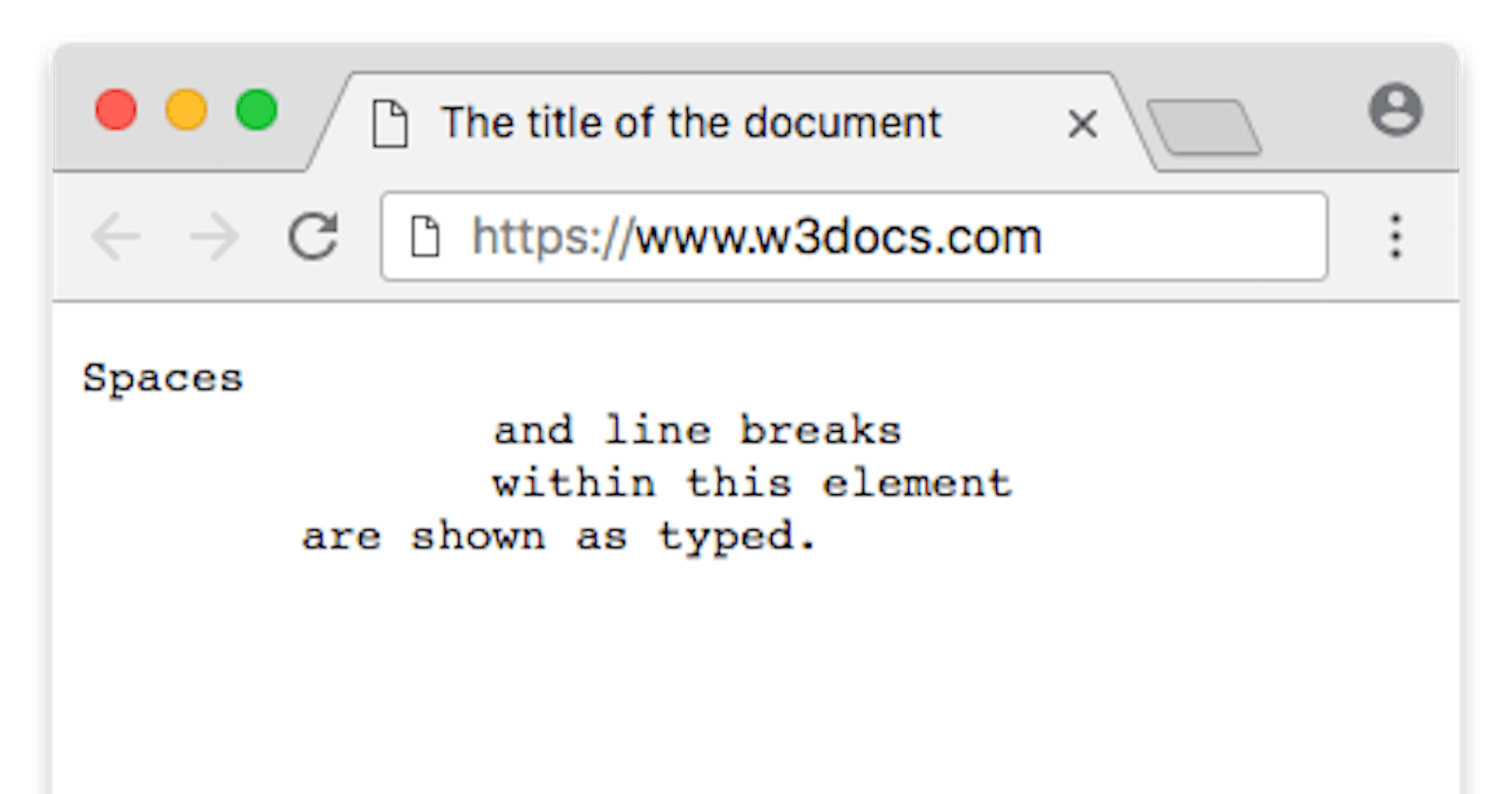
The <pre> tag is like a magic box that keeps the formatting of your text exactly as it is in the source code. This means if you have indents, line breaks, or spaces in your text, they will all be preserved when you use the <pre> tag.
Let's take a look at an example:
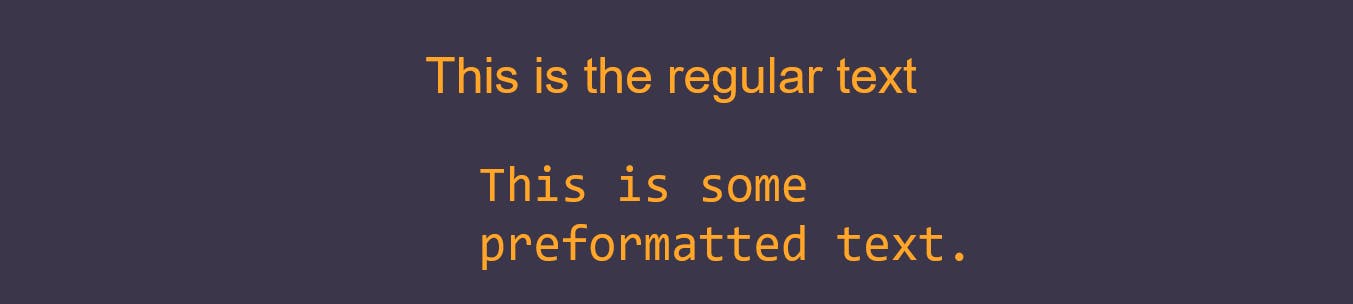
This is the regular text
<pre>
This is some
preformatted text.
</pre>
When you view this in a browser, you'll notice that the text maintains its spacing, just like it does in the code. This makes <pre> perfect for displaying code snippets or any text that needs to keep its original layout.

<code> Tag: Inline Code
Ever wanted to mention a piece of code within a sentence or paragraph? That's where the <code> tag comes in handy. It's like a little container for code that fits right into your regular text.
Consider this example:
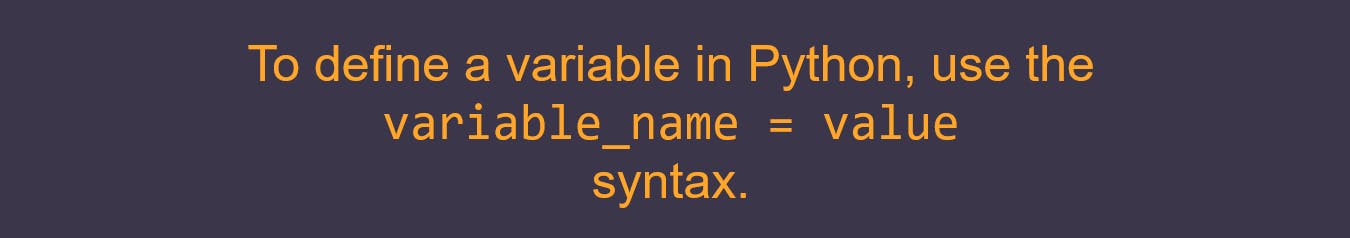
To define a variable in Python, use the <code>variable_name = value</code> syntax.

Here, the <code> tag is used to highlight the inline code snippet "variable_name = value". This tag doesn't preserve fancy formatting like the <pre> tag, but it does make sure your code stands out from the rest of the text.
Putting It All Together
To wrap things up, here's a quick comparison:
Use the
<pre>tag when you want to display a chunk of text, like a code snippet, with its original formatting intact.Use the
<code>tag when you want to embed code within a sentence or paragraph without worrying about the overall layout.
Remember that how these tags appear on your webpage can be styled using CSS to match your design preferences. Feel free to experiment and make your content shine!
And that's it! You're now equipped with the knowledge of the <pre> and <code> tags in HTML. Use them wisely to present your text content exactly the way you envision it. Happy coding!
 Hyperlink
Hyperlink