Google @ 25 : The Search box

It's not unfair to say that Google search has revolutionized the way people look for information online for the past 25 years and how we consume the web in general.
Going by technical standards, Google's homepage is no different than our typical HTML input text box within a form element.
But Google made us perceive it as a gateway to the information we all need repeatedly over the years. We learned from Google and Google learned about us(users) based on how we enter a query.
Search box: Design
Now, the core jinx of this article is how Google's search box and the core technologies surrounding it transformed.
From 1998 to almost until 2012 Google's search box was a simple input text box that can go along as we type in the horizontal direction and its shape was mostly square.

In 2009

In 2010

In 2012
However, In 2018, they rebranded the search box with a rounded corner

In 2023, we have a pretty similar design to 2018 with a search-by-image feature included within the search box.

Search box: Javascript
Google's love affair with Javascript was slow but inevitable as the number of users visiting the site exploded in the early 2000s as the internet slowly but steadily started to occupy our homes and our lives in general.
Imagine a server getting bombarded with 99,000 requests per second(as of 2022) and responding to them within milliseconds and with bulls-eye accuracy.
Back then, every web developer's go-to programming language was PHP (even today) after its inception in 1995 primarily because it is a Server Side Scripting language and it evolved from C programming language.
Google was no different and no wonder almost every tech company founded in the 1990s had either PHP or Java as its tech stack.
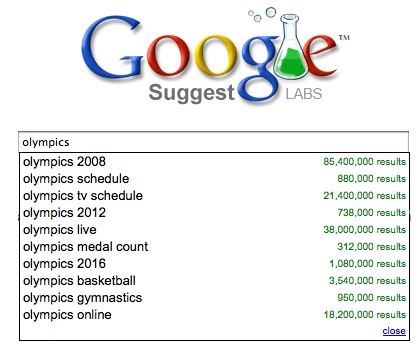
2005: Google Suggest
In December 2004, Google introduced the Suggest feature which sort of included the search query with the number of hits or results it has. Google Suggest primarily relied on JQuery for its execution.

2010: Google Instant AJAX
In 2010 Google introduced Google Instant which was branded as a search-as-you-type feature and implemented it in AJAX ("asynchronous JavaScript and XML) which as the name suggests is asynchronous and one of the reasons for JavaScript's popularity among web developers.
In Simple terms, AJAX sends the form POST data to the server in the background and the results can be fetched in parts without the need to reload the entire page
More on Google Instant: https://googleblog.blogspot.com/2010/09/google-instant-behind-scenes.html

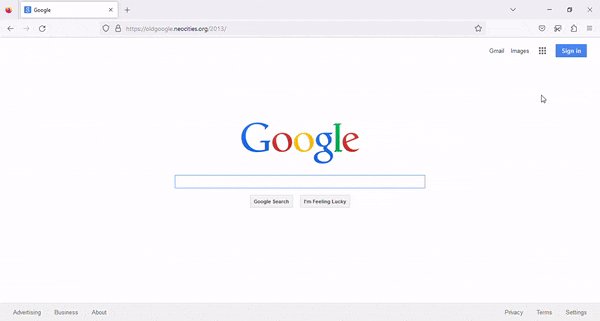
2023: Live Preview
As of now, Google has moved from an input box to a text area and embraced Javascript so much so that even the event handling (user hitting the enter button) runs on it. And more so Google Instant has become Google autocomplete.
Try this
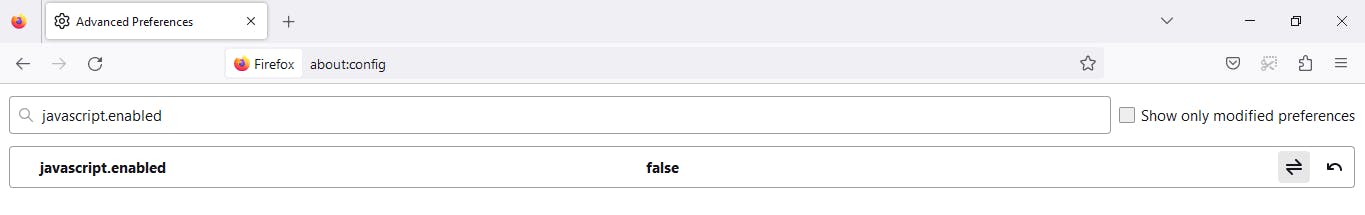
Open Google's home page in your favorite browser (Chrome, Firefox, Opera etc) and disable javascript in it. I will be using Firefox for the demo(https://www.lifewire.com/disable-javascript-in-firefox-446039). For Chrome : (https://developer.chrome.com/docs/devtools/javascript/disable/)


Notice the search box allows me to type as many as lines I like which is unlike an input box as it extends horizontally as we type and also it's a text area made to appear like a textbox with CSS. Moreover when I hit enter the form does not get submitted and I am being directed to a new line.

When I click on the search button, the form indeed gets submitted and a new instance of Google without javascript appears with a distinct UI (especially square search boxes and alarmingly no autocomplete feature)
This simple demo illustrates Google's transition into a more Javascript-driven event handling approach towards its users not to forget the fact that Google introduced the then largely popular Angular JS framework back in 2010 and it was an indication of reducing the load on the servers with the majority of events happening in the client-side(browser).
You can play with Old instances of Google at: https://oldgoogle.neocities.org/
Happy Googling
 Hyperlink
Hyperlink